Alexander Horner
About me

As a self-taught software developer, I've developed a strong skill set in Javascript and PHP, along with experience in using frameworks like Vue.js, Nuxt, Next.js and Laravel. My passion for technology and dedication to problem-solving make me an adaptable and creative developer.
My interest and commitment to continuous learning have enabled me to build a strong foundation in web development. I'm committed to staying up-to-date with the latest technologies and best practices.
In addition to my web-development abilities, I'm eager to grow my knowledge in other areas, such as Machine learning. My passion for learning and getting better pushes me to give 100% in every project I work on.
Portfolio

Personal Website
This is the website you're currently on. It was built without a framework, just vanilla HTML, CSS and JavaScript. It is hosted on the edge over firebase, which also handles the contact form over cloud functions. Visit Site

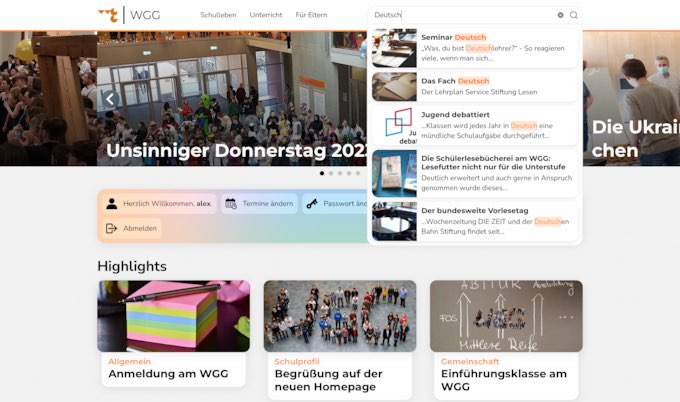
WGG Neumarkt Homepage
A statically generated website for a school. Articles are written in markdown or html. Teachers can login and change the schedule. Admins can manage users directly on the website. It was made with Nuxt.js, uses a PostgreSQL database and is hosted on a Plesk managed server. Visit Site

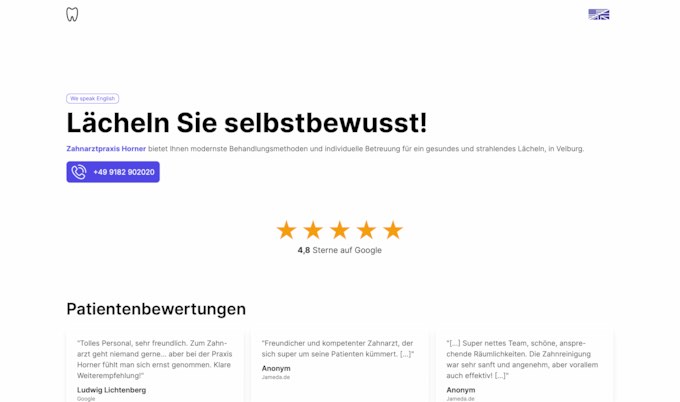
Dentist Office Horner
A simple homepage for a dentistry office. It was designed mobile-first. The immediately visible 5 star rating, user reviews and a call us button visible at all times, encourages conversions. It's also available in two languages using i18n. It was made using the Next.js framework and Tailwind CSS. Visit Site

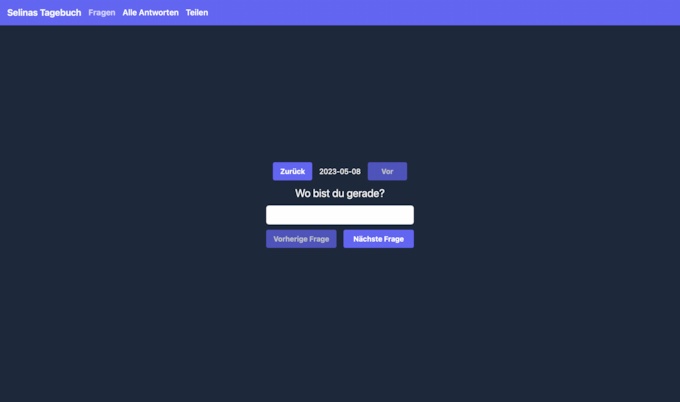
Online Diary
A friend asked me to help him with his birthday present: An online travel diary for his girlfriend (Selina). It can be installed as progressive web app and was built using Next.js and Tailwind CSS. Visit Site

Educational Site: Westdeutschlands Aufschwung
For a school project my project partner and I wanted to make an interactive learning experience. This website was built using Nuxt.js. Visit Site